Cara Desain Web Simpel dan Mudah Menggunakan PhotoShop
https://im-informatika.blogspot.com/2014/12/cara-desain-web-simpel-dan-mudah.html

Desain sebuah web sangat mempengaruhi seni pada web yang dibuat. Desain yang yang kurang menarik akan memberi kesan negatif pada sebuah web. Banyak media untuk mendesain sebuah web, bisa langsung mendesain pada aplikasi Adobe Dreamweaver, Namo Editor, Macromedia Dreamweaver dll dan bisa juga menggunakan aplikasi gambar editor Adobe Photoshhop, CorelDraw dan lain – lain. Nah ane mau posting tentang Cara Desain Web Simpel dan Mudah Menggunakan PhotoShop.
Kenapa menggunakan Photoshop ? karena Photoshop lumayan mudah buat membuat dan mengedit gambar, apalagi membuat layout web kan cuma kotak - kotak udah jadi =D . Selain itu desain web menggunakan Photoshop juga tidak memakan waktu terlalu banyak, Sangat cocok kan buat lomba desain web :D. Oke langsung aja disimak langkah – langkahnya, Cekidott \:D/ .
Langkah – langkah Desain Web Menggunakan PhotoShop :
1. Buka Aplikasi Photoshop. Ane pake Photoshop CS6, yang beda versi tinggal sesuain aja insya allah tidak beda jauh2. Klik File > New . Pilih Web pada preset, Pilih size sesuka agan kalau rekomendasi ane sesuai gambar dibawah

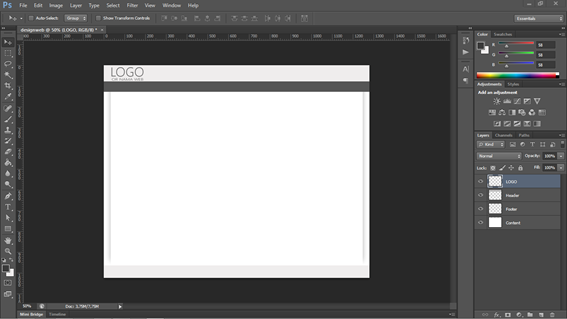
3. Lalu akan muncul tamplian seperti gambar dibawah

4. Lalu desain sesuai dengan imajinasi dan kreativitas agan :D . Contoh desain ane nih

Usahakan catat kode warna yang kita gunakan unutuk memberi warna pada bagian – bagian desain, karena kode warna tersebut akan digunakan pada langkah - langkah dibawah. Lihat gambar berikut, kode warana dibawah adalah #555555

5. Kalau desain sudah jadi, lalu desainnya dipotong – potong agar menjadi layout pada web. Pada toolbox > klik kanan pada icon Crop > pilih Slice tool

6. Slice semua bagian, jangan sampai ada bagian yang tidak dislice. cara slice nya tinggal klik tarik lepas :D

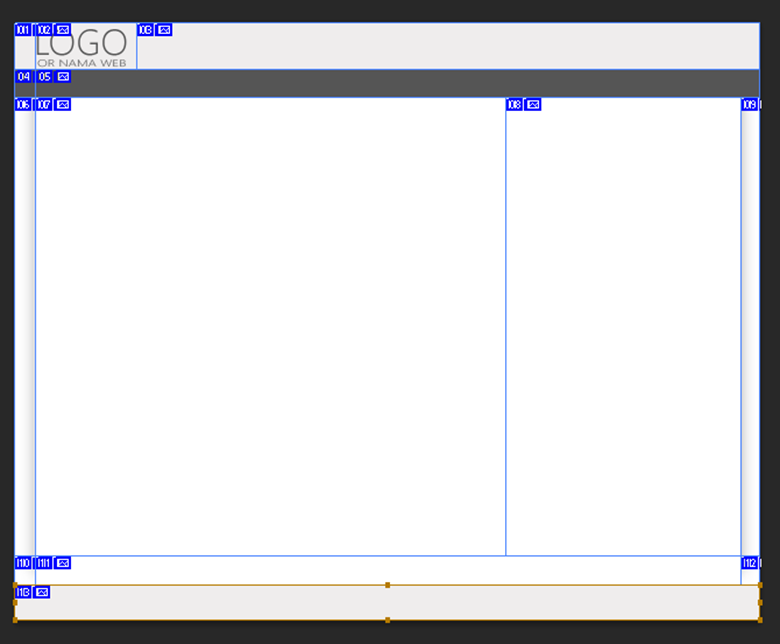
7. Ini contoh desain ane yang udah dislice

Pada bagian – bagian yang ane slice ada nomernya, ane jelaskan bagian pada nomer – nomer tersebut
no 2 untuk logo
no 5 untuk menu
no 7 untuk isi konten
no 8 untuk isi sidebar
no 13 untuk footer
untuk no yang ane tidak sebutkan hanya untuk pelengkap aja :D
8. Kalau slicenya sudah selesai tinggal di save. Caranya klik File > Save For Web . .
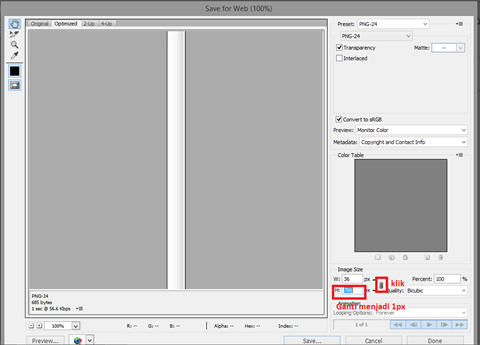
9. Lalu akan muncul tampilan berikut . Pilih format dengan ukuran yang paling kecil.
jika format dengan ukuran paling kecil membuat desain rusak / pecah pilih format dengan ukuran yang kecil namun tidak membuat desain rusak / pecah.
Lalu Klik Save.

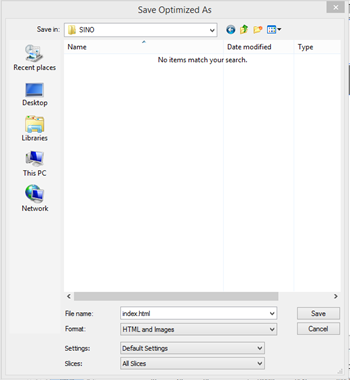
10. Tentukan tempat penyimpanan. isikan nama & pilih format HTML and Images . Klik save

Nanti akan ada file HTML dan folder Images. Desain sudah bisa dicheck menggunakan browser, tinggal diklik file .html nya
11. Masuk folder Images. Perhatikan gambar dibawah . . . ane mengselect 2 file gambar, gambar tersebut bisa diperkecil lagi ukuranya. Lumyankan kalau web kita kapasitasnya bisa lebih diperkecil :D .

12. Buka file gambar salah satu file yang akan diperkecil menggunakan photoshop. Lalu klik File > Save For Web ..
13. Silahkan agan pahami gambar dibawah, gambar yang diedit bisa diubah heightnya menjadi 1px. Lalu klik Save

14. Simpan difolder images dengan nama file yang sama, pilih image only pada format

15. Nanti akan muncul jendela Replace File klik replace
16. Lakukan pada file yang lainya tapi yang sejenis. contoh pada file ane yang index_06.png & index_09.png yang ane tandai diatas pada langkah 11
17. Buka file htmlnya menggunakan dreamweaver atau sejenisnya.
18. Cari pada bagian . . yang menjadi patokan index_06.png
<td>
<img src="images/index_06.png" width="36" height="786" alt=""></td>
Ubah menjadi
<td width="36" height="786" style="background:url(images/index_06.png) repeat-y">
</td>
index_06.png kenapa menjadi patokan, karena file tersebut yang tadi dirubah ukurannya.
untuk kode repeat-y itu karena height gambar diubah menjadi 1px yang ane jelasikan pada langkah diatas, jika agan merubah widthnya berarti kodenya repeat-x.
untuk width dan height pada tag td diambil dari width dan height pada tag img
19. Lakukan langkah no 18 lagi cuma index_06.png diganti dengan index_09.png itu kalo desainnya ane, punya agan menyesuaikan :D
20. Lihat pada gambar dibawah. File gambar yang ane tandai akan dihapus dan diganti menggunakan kode warna yang sudah dicatat. kenapa ? karena gambar tersebut menggunakan 1 warna, jadi bisa diganti di htmlnya biar ngirit kapasitas :D

21. Masih diaplikasi dreamweaver, cari bagian berikut . . yang menjadi patokan index_05.png
<td colspan="4">
<img src="images/index_05.png" width="1244" height="48" alt=""></td>
Ubah menjadi
<td colspan="4" width="1244" height="48" bgcolor="#555555">
</td>
index_05.png kenapa menjadi patokan, karena file tersebut akan dihapus dan diganti dengan kode warna.
yang warna hijau adalah kode warna gambar index_05.png yang udah dicatet diatas
untuk width dan height pada tag td diambil dari width dan height pada tag img
22. Ulang langkah 21 dengan mengubah nama file index_05.png dengan nama file gambar lain yang hanya mempunyai 1 warna seperti nama file yang ane tandai pada langkah no 20.
23. Kalo sudah coba di check menggunakan browser, kalau berhasil tinggal hapus aja file gambar yang tidak perlu contoh file gambar yang ane tandai pada langkah no 20
24. Sudah selesai :) .
Kode sebelum diubah
<html>
<head>
<title>desainweb</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body bgcolor="#FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<!-- Save for Web Slices (desainweb.psd) -->
<table id="Table_01" width="1280" height="1025" border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
<img src="images/index_01.png" width="36" height="80" alt=""></td>
<td>
<img src="images/index_02.png" width="174" height="80" alt=""></td>
<td colspan="3">
<img src="images/index_03.png" width="1070" height="80" alt=""></td>
</tr>
<tr>
<td>
<img src="images/index_04.png" width="36" height="48" alt=""></td>
<td colspan="4" width="1244" height="48" bgcolor="#555555">
</td>
</tr>
<tr>
<td>
<img src="images/index_06.png" width="36" height="786" alt=""></td>
<td colspan="2">
<img src="images/index_07.png" width="808" height="786" alt=""></td>
<td>
<img src="images/index_08.png" width="404" height="786" alt=""></td>
<td>
<img src="images/index_09.png" width="32" height="786" alt=""></td>
</tr>
<tr>
<td>
<img src="images/index_10.png" width="36" height="50" alt=""></td>
<td colspan="3">
<img src="images/index_11.png" width="1212" height="50" alt=""></td>
<td>
<img src="images/index_12.png" width="32" height="50" alt=""></td>
</tr>
<tr>
<td colspan="5">
<img src="images/index_13.png" width="1280" height="60" alt=""></td>
</tr>
<tr>
<td>
<img src="images/spacer.gif" width="36" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="174" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="634" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="404" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="32" height="1" alt=""></td>
</tr>
</table>
<!-- End Save for Web Slices -->
</body>
</html>
Kode sesudah diubah
<html>
<head>
<title>desainweb</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body bgcolor="#FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<!-- Save for Web Slices (desainweb.psd) -->
<table id="Table_01" width="1280" height="1025" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="36" height="80" bgcolor="#efeded">
</td>
<td>
<img src="images/index_02.png" width="174" height="80" alt=""></td>
<td colspan="3" width="1070" height="80" bgcolor="#efeded">
</td>
</tr>
<tr>
<td width="36" height="48" bgcolor="#555555">
</td>
<td colspan="4" width="1244" height="48" bgcolor="#555555">Ini untuk Menu
</td>
</tr>
<tr>
<td width="36" height="786" style="background:url(images/index_06.png) repeat-y">
</td>
<td colspan="2" width="808" height="786" bgcolor="#FFFFFF">Isi kontenya disini
</td>
<td width="404" height="786" bgcolor="#FFFFFF">Isi Sidebarnya disini
</td>
<td width="32" height="786" style="background:url(images/index_09.png) repeat-y">
</td>
</tr>
<tr>
<td width="36" height="50">
<img src="images/index_10.png" alt=""></td>
<td colspan="3" width="1212" height="50" bgcolor="#FFFFFF">
</td>
<td width="32" height="50">
<img src="images/index_12.png" alt=""></td>
</tr>
<tr>
<td colspan="5" width="1280" height="60" bgcolor="#efeded">Disini untuk footer
</td>
</tr>
<tr>
<td>
<img src="images/spacer.gif" width="36" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="174" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="634" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="404" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="32" height="1" alt=""></td>
</tr>
</table>
<!-- End Save for Web Slices -->
</body>
</html>
Dan ini hasilnya :)

dan ini isi folder images nya

Demikian tutorial tentang Cara Desain Web Simpel dan Mudah Menggunakan PhotoShop, semoga agan paham dengan tutorial ane :) dan juga bermanfaat bagi agan.




